iOS Safariの実機デバッグしたかったのにDOM要素が表示されない
iOS Safariで開いているページのデバッグを行うのに使うWebインスペクター。
iOSの実機でのみ発生しているバグの原因を探ろうと利用したところ要素タブもネットワークタブも全て空になっている現象に遭遇しました。
結論
macもiosもsafariとOSを最新の状態にしたら解消しました。
Webインスペクター
Web開発者(macユーザー)なら絶対に使うであろうSafariWebインスペクターですが、
ここで初期設定の仕方についておさらいします。
mac側の設定
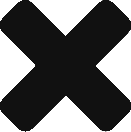
はじめに、mac Safariにて開発機能を利用できるようにします。メニューバーより、[Safari] -> [詳細設定]を開き、一番下にある[メニューバーに”開発”メニューを表示する]にチェックを付けてください。

次に、アプリケーションを再実行した際にWebインスペクタを自動更新するようにします。
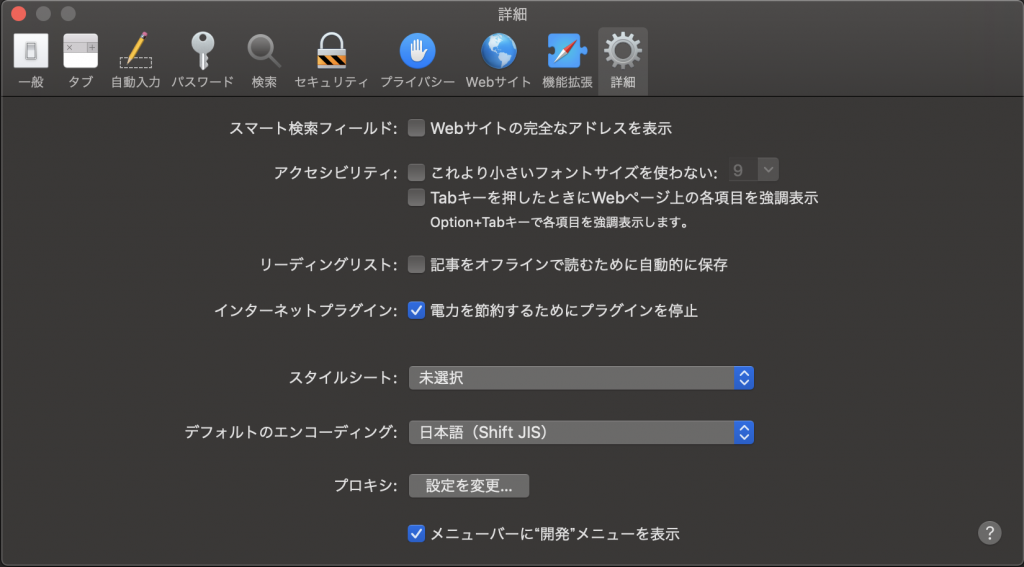
上記設定が終わるとSafariのメニューバーに[開発]タブが増えているので、
[開発]->[{端末名}]->[JSContextsのWebインスペクタを自動的に表示]をクリックし、チェックをつけてください。

iOS側の設定
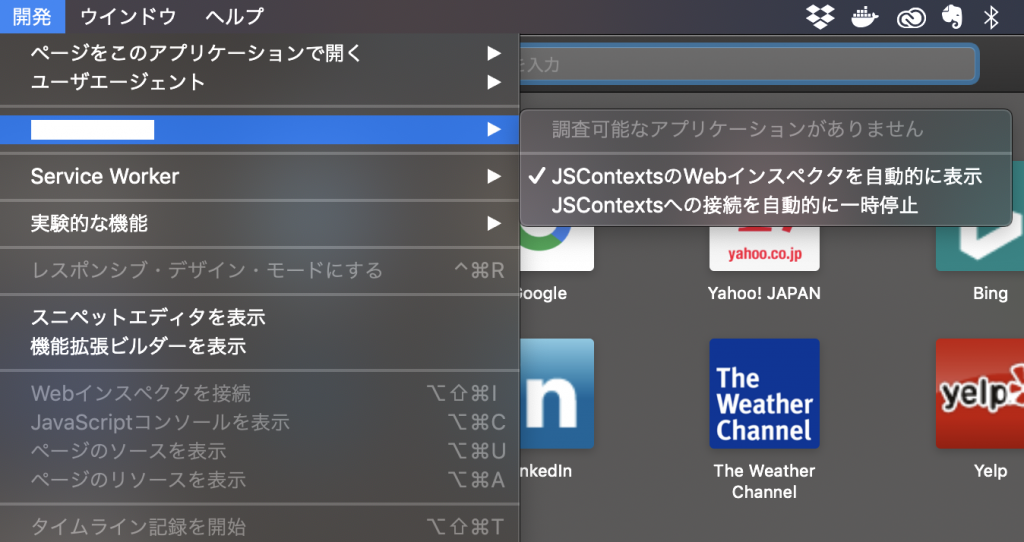
iOS側で、Webインスペクターを許可します。[設定] -> [Safari]を開き、[Webスペクターを許可する]にチェックを付けてください。

ここまでで、初期設定は完了です。
Webスペクターを起動する
Webスペクターを起動して、iOS Safariで検証を行います。まずiPhoneをmacに有線で接続してください。次にiOS Safariで検証を行いたいページを開き、mac Safariを起動します。
すると、ツールバーの「開発」メニューが増えています。
「開発」メニュー内に接続したiPhoneの名前が表示されており、ホバーするとiOS Safariで表示されているページ名があるのでクリックをしてください。
Webスペクターが開きますので、mac Safari同様、検証することができます。
Webインスペクターが開いても真っ白
そして本題に戻ってきました。Webインスペクターで要素タブを開いても内容がなし、ただ単にアプリケーションがぶっ壊れているのかとも思いネットワークタブを開いても通信なし。流石におかしいと思い、Safaraiマスターの同僚に伺ったところ、mac OSとsafari OSのバージョン不整合ではないかと。
その時まだHigh Sierraのままだったので、Mojaveにアップデートしましたが、
それでも治らず。iOS側もバージョンを最新にすることで解決しました。
しかし、どちらかが先行しても良くないようで、先行してiOSだけアプデが来ておりアップデートしてしまうと不整合が起きてしまうこともあるそうです。
知らなんだ。今度から気をつけようと思いました。